|
Resources can be grouped by any column by several ways:
-
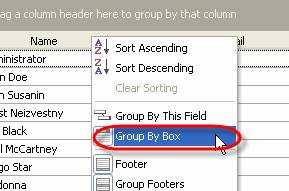
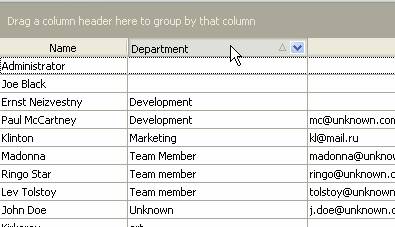
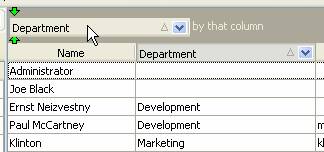
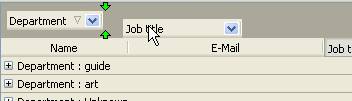
If there is no grey space above Resource List grid right click on column header and select "Group By Box" from drop-down list. Then drag this column header and drop it on the space above Resource List grid.





-
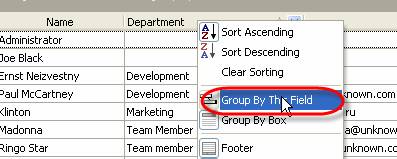
Right click on column header and select "Group By This Field" from drop-down list

If you want to group resources by several fields simultaneously, group by each field step by step using one of the ways mentioned above.

|